반응형
1. docker.compose.yml 파일 생성 및 작성
version: '3'
services:
rabbitmq:
container_name: rabbitmq_test
image: rabbitmq:3.7.14-management-alpine # 웹 UI management 툴 포함
# 환경변수 설정
environment:
- RABBITMQ_DEFAULT_USER=admin
- RABBITMQ_DEFAULT_PASS=admin
ports:
- "5672:5672" # rabbitMQ default port
- "15672:15672" # UI를 위한 port
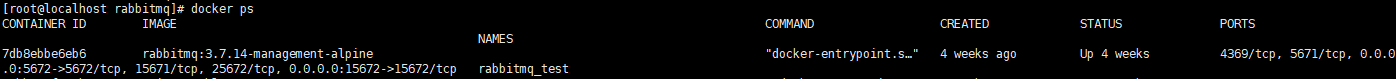
2. docker-compose up -d 하여 컨테이너 생성

3. Web UI 접속하여 로그인
{ip}:15672



자.. 이제 RabbitMQ를 파보자... ㅠ___ㅠ
반응형
'기타' 카테고리의 다른 글
| AUC-ROC Curve, Sensitivity(민감도)와 Specificity(특이도) (1) | 2023.03.05 |
|---|---|
| pgadmin에서 ERD Diagram Export (postgresql erd 만들기) (0) | 2022.02.14 |
| Postgresql Database 백업 및 복구 방법, Table 단위 백업 및 복구 방법 (0) | 2022.01.24 |
| Redis client tool 무료 - P3X Redis UI 사용하기 (0) | 2021.11.18 |